250x250
Notice
Recent Posts
Recent Comments
- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- AWS
- Nodejs
- clipBehavior
- nginx
- TailwindCSS
- til
- mongodb
- Express
- atlas
- EC2
- css
- await
- https
- Node.js
- mongoose
- flutter
- certbot
- jsonwebtoken
- TypeScript
- findByIdAndDelete
- wil
- sequelize
- Find
- async
- double quote
- MYSQL
- moment
- RDS
- single quote
- JavaScript
Link
Archives
기억 휘발 방지소
Node.js와 AWS RDS 연동 with Express, Prisma 본문
728x90
반응형
AWS RDS 인스턴스 생성도 해봤으니까 Node.js와 연결을 해보자
프레임워크는 Express, ORM은 Prisma를 사용했고 모든 코드는 TypeScript로 작성했다.
Prisma를 사용하기 위해서는 먼저 @prisma/client를 설치해야한다.
아래 명령어로 설치하면 된다.
npm install @prisma/client그리고 Prisma 프로젝트를 생성한다.
npx prisma init
prisma라는 폴더 안에 schema.prisma라는 파일이 자동으로 생성된다.
이 파일은 스키마를 정의하기 위한 초기파일이다.
// prisma/schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql" url = env("DATABASE_URL")
}그리고 .env도 같이 생성되는데 이 파일은 프로젝트의 환경변수를 정의하는 파일이다.
나는 간단하게 User 스키마 하나만 만들어봤다
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
model User {
@@map(name: "user")
id Int @id @default(autoincrement())
username String @unique @db.VarChar(255)
password String @db.VarChar(100)
}
그리고 prisma migrate CLI 명령을 실행한다. 명령을 실행하면 데이터베이스 테이블이 생성된다.
npx prisma migrate dev --name init
아래 작성한 코드로 데이터를 입력했다.
// routes/userRouter.ts
import { Router } from "express";
import { createUser } from "../controllers/userController";
const router = Router();
router.post("/", createUser);
export default router;// controller/userController.ts
import { RequestHandler } from "express";
import { PrismaClient } from "@prisma/client";
const prisma = new PrismaClient();
export const createUser: RequestHandler = async (req, res, next) => {
const { username, password } = req.body;
try {
const newUser = await prisma.user.create({
data: {
username: username,
password: password,
},
});
return res.status(201).json({ message: "Created user!", user: newUser });
} catch (error) {
next(error);
}
};
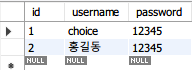
데이터를 입력했을 때 Workbench와 EC2에서 제대로 들어갔는지 확인해보았다.


데이터가 제대로 들어갔음을 확인할 수 있다 👍
728x90
반응형
'Web > Node.js' 카테고리의 다른 글
| 코드 포매터(Formatter)와 린터(Linter) (0) | 2022.03.14 |
|---|---|
| node-schedule을 사용한 작업 스케줄링 (0) | 2022.03.10 |
| [Node.js] moment.js로 날짜 표시하기 (0) | 2022.01.04 |
| [Node.js] req.body, req.params, req.query에 대하여 with Express, Axios (0) | 2021.10.30 |
| [Node.js] Puppeteer로 크롤링하기 (0) | 2021.10.29 |


