- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- clipBehavior
- async
- double quote
- flutter
- moment
- findByIdAndDelete
- AWS
- await
- EC2
- Nodejs
- nginx
- certbot
- TypeScript
- JavaScript
- Find
- atlas
- Express
- css
- MYSQL
- mongodb
- sequelize
- til
- Node.js
- RDS
- mongoose
- https
- TailwindCSS
- jsonwebtoken
- single quote
- wil
기억 휘발 방지소
[Node.js] Middleware 본문
📌 미들웨어
- 미들웨어는 request와 response 사이에 존재하는 함수이다.
- 브라우저가 request를 하고 서버가 응답하기 전 그 사이에 미들웨어가 있다. 즉, 브라우저의 요청을 서버에서 응답해주기 전에 여러가지 처리를 할 수 있다.
- 미들웨어는 request에 응답하지 않는다. request는 지속시켜주는 역할
- 작업을 다음 함수에게 넘기는 함수
- 원하는만큼 미들웨어를 만들 수 있다
📌 서버만들기
간단한 서버를 하나 만들었다.
res.send() 메소드로 텍스트를 보냈는데 html태그를 보낼 수도 있다.
import express from "express";
const PORT = 4000;
const app = express();
const handleHome = (req, res) => {
return res.send("Hello Express");
};
app.get("/", handleHome);
const handleListening = () =>
console.log(`✔ Server listening on http://localhost:${PORT} 💪`);
app.listen(PORT, handleListening);app.get은 두 번째 매개변수인 handleHome 함수에는 request, response, next가 있다. (handleHome에서는 호출할 다음 함수가 없기 때문에 생략)
request와 response는 express로부터 주어지는 것이다.
express가 request 객체를 제공하고 그 안에는 누가 웹사이트를 request하는지에 대한 정보(cookies, 브라우저 정보, IP 주소 등)가 있다.
response는 브라우저에게 응답을 보내주기 위한 것이다.
문서를 보면 request와 response에 어떤 메소드들이 있는지 더 자세히 볼 수 있다.
next는 다음 함수를 호출해주는 역할을 한다.
📌 미들웨어 사용하기
iAmMiddleware라는 함수를 하나 만들었다.
간단히 콘솔에 텍스트를 출력하는 함수이다.
import express from "express";
const PORT = 4000;
const app = express();
const iAmMiddleware = (req, res, next) => {
console.log("I'm middleware!");
next();
};
const handleHome = (req, res) => {
return res.send("Hello Express");
};
app.get("/", iAmMiddleware, handleHome);
const handleListening = () =>
console.log(`✔ Server listening on http://localhost:${PORT} 💪`);
app.listen(PORT, handleListening);서버를 실행했을 때 먼저 iAmMiddleware가 먼저 호출되고 함수 내부 코드를 먼저 실행한 후 next를 만나면 다음 함수를 호출하게된다.


미들웨어에서 next를 호출하기 전에 return하게되면 다음 함수는 호출되지 않는다.
...
const iAmMiddleware = (req, res, next) => {
return res.send("I'm Middleware")
next();
};
...
📌 app.use()로 미들웨어 사용하기
app.use는 global middleware를 만들 수 있게 해준다. 어느 URL에서도 작동하는 미들웨어를 만든다는 뜻이다.
이걸 사용할 때는 순서가 중요하다.
미들웨어를 use하는게 먼저 나오고 그 다음에 URL의 get이 위치해야한다.
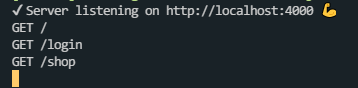
logger는 요청의 method와 url을 콘솔에 출력하는 함수이다.
app.use를 사용하지 않고 app.get에 logger 함수를 추가하면 "/"에 대한 요청에만 logger 함수가 실행된다.
const logger = (req, res, next) => {
console.log(`${req.method} ${req.url}`);
next();
};
const handleHome = (req, res) => {
return res.send("I love middlewares");
};
app.get("/", logger, handleHome);
app.use(logger)를 하게되면 모든 요청에 대해 logger 함수가 실행된다.
import express from "express";
const PORT = 4000;
const app = express();
const logger = (req, res, next) => {
console.log(`${req.method} ${req.url}`);
next();
};
const handleHome = (req, res) => {
return res.send("I love middlewares");
};
app.use(logger);
app.get("/", handleHome);
const handleListening = () =>
console.log(`✔ Server listening on http://localhost:${PORT} 💪`);
app.listen(PORT, handleListening);
'Web > Node.js' 카테고리의 다른 글
| [Node.js] Pug 설치 및 사용 (0) | 2021.09.15 |
|---|---|
| [Node.js] Router 사용하기 (0) | 2021.09.15 |
| [Node.js] express.static (0) | 2021.09.09 |
| [Node.js] Express (0) | 2021.09.09 |
| [Node.js] path, __dirname, __filename (0) | 2021.09.09 |


