250x250
Notice
Recent Posts
Recent Comments
- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- Node.js
- https
- AWS
- async
- RDS
- sequelize
- clipBehavior
- double quote
- JavaScript
- TypeScript
- findByIdAndDelete
- atlas
- wil
- EC2
- css
- TailwindCSS
- mongodb
- Find
- Nodejs
- flutter
- Express
- jsonwebtoken
- certbot
- MYSQL
- mongoose
- await
- nginx
- moment
- single quote
- til
Link
Archives
반응형
목록linter (1)
기억 휘발 방지소
 코드 포매터(Formatter)와 린터(Linter)
코드 포매터(Formatter)와 린터(Linter)
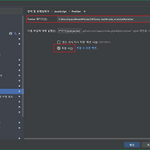
코드 포매터(Formatter)로는 대표적으로 Prettier가 있습니다. 많이들 사용해봤을거라고 생각이 드는데요. Prettier가 하는 역할은 우리가 작성한 코드를 정해진 규칙대로 코드 스타일을 변환해주는 도구입니다. 린터(Linter)는 버그가 날 수 있을 만한 코드, 스타일 오류, 의심스러운 구조 등을 찾아서 잡아주는 도구입니다. 대표적으로는 ESLint가 있습니다. 📌 Prettier 설정하기 제가 한 설정을 기준으로 작성하였습니다. IDE는 JetBrains사의 WebStorm을 사용합니다. npm i -D prettier 그리고 .prettierrc 파일을 하나 만들고 json 파일을 작성하는 것 처럼 규칙들을 작성하면 됩니다. 저는 간단하게 두 가지 규칙만 넣어봤습니다. { "semi": ..
Web/Node.js
2022. 3. 14. 23:22
반응형
