- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Find
- certbot
- await
- wil
- TypeScript
- til
- sequelize
- Express
- jsonwebtoken
- mongodb
- async
- flutter
- MYSQL
- nginx
- Nodejs
- Node.js
- atlas
- JavaScript
- moment
- clipBehavior
- https
- AWS
- single quote
- double quote
- css
- RDS
- mongoose
- EC2
- TailwindCSS
- findByIdAndDelete
목록분류 전체보기 (95)
기억 휘발 방지소
N 진수 ➡️ 10 진수 변환 N진수에서 10진수로 변환하는 방법은 파이썬에서는 매우 간단하다. int() 함수를 사용하면 된다. int 함수는 실수를 정수로 변환해주는 역할도 하지만 밑(base)을 사용할 수도 있다. int(value, base)의 형태로 사용하면 된다. value는 값이고 base는 밑이다. value는 0, base는 10이 초기값이다. base는 2~36 사이의 값을 입력할 수 있다. print(int('1011', 2)) # 2^3 + 2^1 + 1 = 11 print(int('16', 8)) # 1 * 8^1 + 6 * 1 = 14 print(int('F', 16)) # 15 * 1 = 15 각각 2진수, 8진수 16진수를 10진수로 변환한 것이다. 이렇게 하면 쉽게 10진수..
자연수 N (N > 0)이 주어졌을 때 N의 약수 구하기 👉 단순한 방법 def find_divisor(n): divisors = [] for i in range(1, n + 1): if n % i == 0: divisors.append(i) return divisors num = 100 print(find_divisor(num)) # [1, 2, 4, 5, 10, 20, 25, 50, 100] 반복문을 1부터 n까지 돌려준다. 만약 n을 i로 나누었을 때 나누어 떨어지면 약수이므로 divisor_list 배열에 저장해준다. 시간복잡도: O(N) 👉 좀 더 효율적인 방법 def find_divisor(n): divisors = [] for i in range(1, int(n**0.5) + 1): if n..
async/await는 ES8에 등장한 것으로 Promise와 then보다 깔끔하게 코드를 작성할 수 있게 해준다. 👉 Promise 방식 function promise() { return new Promise((resolve, reject) => { setTimeout(() => { resolve('success'); }, 2000); }); } promise() .then((result) => { console.log(result); }) .catch((e) => { console.error(e); }); 👉 async/await 방식 function fn() { return new Promise((resolve, reject) => { setTimeout(() => { resolve('success..
문자의 Bytes 길이를 쉽게 구하는 방법이 있습니다. buffer.byteLength를 사용하면 됩니다. const korBytesLength = Buffer.byteLength('안녕'); const engBytesLength = Buffer.byteLength('hello'); console.log(korBytesLength); // 6 console.log(engBytesLength); // 5 근데 영어는 글자당 1 bytes로 계산되는데 한글의 경우 글자당 3 bytes로 계산됩니다. 한글을 글자당 2 bytes로 계산하려면 다음과 같이 할 수 있습니다. function getBytes(str) { let character; let charBytes = 0; for (let i = 0; i <..
 Express + Nginx (with 윈도우)
Express + Nginx (with 윈도우)
👉 Nginx 설치 Nginx는 nginx.org에서 설치할 수 있다. Stable version을 다운로드 받아 사용했다. 👉 실행 & 종료 위에서 다운받은 압축파일을 풀고 nginx.exe를 더블클릭해 실행하면 된다 혹은 cmd에서 압축을 해제한 경로로 들어와서 start nginx를 치면 된다. 종료, 재시작 할 때도 마찬가지로 nginx가 설치된 경로까지 들어와서 아래 명령어를 치면 된다. 종료: nginx -s stop nginx -s quit 재시작: nginx -s reload 👉 localhost 접속해보기 nginx가 실행이 됐으면 브라우저에서 localhost라고 쳐보면 아래 이미지처럼 나오는데 이렇게 나오면 제대로 된 것이고 기본 포트가 80이기 때문에 localhost 뒤에 ':포트..
 코드 포매터(Formatter)와 린터(Linter)
코드 포매터(Formatter)와 린터(Linter)
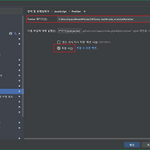
코드 포매터(Formatter)로는 대표적으로 Prettier가 있습니다. 많이들 사용해봤을거라고 생각이 드는데요. Prettier가 하는 역할은 우리가 작성한 코드를 정해진 규칙대로 코드 스타일을 변환해주는 도구입니다. 린터(Linter)는 버그가 날 수 있을 만한 코드, 스타일 오류, 의심스러운 구조 등을 찾아서 잡아주는 도구입니다. 대표적으로는 ESLint가 있습니다. 📌 Prettier 설정하기 제가 한 설정을 기준으로 작성하였습니다. IDE는 JetBrains사의 WebStorm을 사용합니다. npm i -D prettier 그리고 .prettierrc 파일을 하나 만들고 json 파일을 작성하는 것 처럼 규칙들을 작성하면 됩니다. 저는 간단하게 두 가지 규칙만 넣어봤습니다. { "semi": ..
